My colleagues and I are generally hired to do the visual design and technical development of websites. Sometimes, we are asked only to create the design, while another company will actually be building the website. Often we will deliver XHTML/CSS templates, but every once in a while, we’re asked to only to deliver Photoshop comps. When preparing XHTML templates, it’s possible to comment the code. In Photoshop, it’s a different story. I have a simple pet technique for commenting images and Photoshop documents, which I call *comment overlays*. They’re easy to do, but don’t underestimate how helpful they can be to the developers who must work with your documents. We find that in a world where designers deliver Photoshop documents with 97 cryptically-named non-grouped layers with little or no documentation, developers are quite happy with the clarity that comment overlays can bring to their job, which is to translate your design to code as accurately and efficiently as possible. Forget about the fact that you want to scream to your clients that the developers can read color and font information from within the document *anyway*. They want comments, they get comments.
A comment overlay is nothing more than a extra, semi-transparent layer or group of layers on top of the layers you’ve already made in your Photoshop document, in which you place comments relating to the (partially visible) items underneath that layer.
Huh?
### How to make a comment overlay
Let’s cook up a simple example. We’ve designed this scarily simple image, and a developer is going to have to work with it. In this case, we’ll only have to specify type and colors. Easy.

We add a black layer above all the other layers, and change the opacity to about 60%.

On top of this layer, we’ll add the comments with white text.

A couple of arrows always help to clarify things a bit…

And if you really want to go over the top (as I sometimes do), why not delete some soft ovals from the black layer, showing the full colors of the underlying layers.

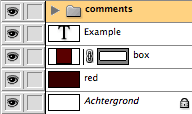
Next, we group the comment-related layers together in the layers palette…

Now, the developer working with our file can switch the comment layer group on and off. Bliss.
This is a simple example, but with more complex Photoshop comps, comment overlays have been an invaluable tool for me, and can be more intuitive (and quicker to make) than a separate style guide.
How do you comment or document your Photoshop comps?
Hi there, you know it seems to me that these comment layers could also be useful even if someone was learning more advanced techniques for the first time, or even just experimenting with different styles and effects, in order to remind themselves of the steps taken to achieve a particular result if they refered back to them at a later date. What do you recon?
By the way, I liked the way, deleting the soft ovals in the example above created such a cool effect, particularly on the text element.