
Je kunt de Opera browser gebruiken om deze presentatie te bekijken zoals het geprojecteerd werd. Lees hoe.




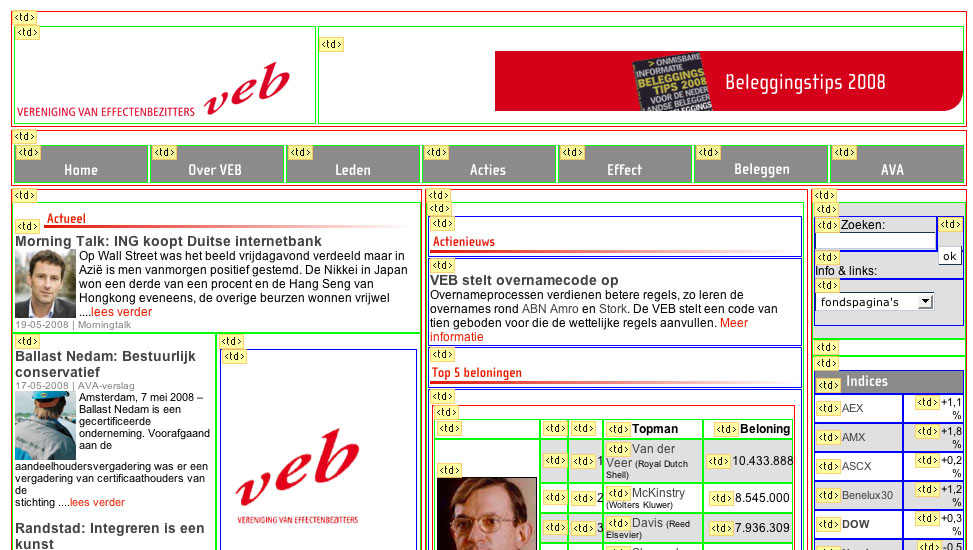
| header | ||
| nav | inhoud | sidebar |
| footer | ||
<table>
<tr><td colspan="3">header</td></tr>
<tr>
<td>nav</td>
<td>inhoud</td>
<td>gerelateerd</td>
</tr>
<tr><td colspan="3">footer</td></tr>
</table>
<table
cellspacing="0" cellpadding="0" border="0">
<tr><td colspan="3">header</td></tr>
<tr>
<td>nav</td>
<td><font face="Arial"
size="2" color="red">inhoud</td>
<td>gerelateerd</td>
</tr>
<tr><td colspan="3">footer</td></tr>
</table>
<table
cellspacing="0" cellpadding="0" border="0">
<tr><td colspan="3">header</td></tr>
<tr>
<td>nav</td>
<td style="font-family: Arial,
sans-serif; font-size: 12px;
color: red;>inhoud</td>
<td>gerelateerd</td>
</tr>
<tr><td colspan="3">footer</td></tr>
</table>
<div id="container">
<div id="header">A</div>
<div id="nav">B</div>
<div id="inhoud">C</div>
<div id="gerelateerd">D</div>
<div id="footer">E</div>
</div>
#container.styled #nav,
#container.styled #inhoud,
#container.styled #gerelateerd {
height: 200px;
float: left;
}
#container.styled #nav,
#container.styled #gerelateerd {
width: 100px;
}
#container.styled #inhoud { width: 392px; }
Één bestand, allerlei mogelijkheden.
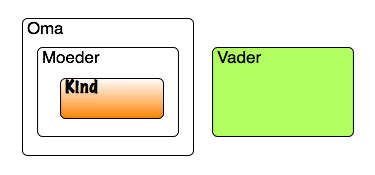
<div>–soep<div> is een middel om inhoud te groeperen en dus te structureren. Niet alles hoeft in een <div>
<div id="container">
<div id="header">A</div>
<div id="inhoud">C</div>
<div id="gerelateerd">D</div>
<div id="nav">B</div>
<div id="footer">E</div>
</div>
#container {
display: "a a a"
"b c d"
"e e e"
}
#header { position: a; }
#nav { position: b; }
#inhoud { position: c; }
#gerelateerd { position: d; }
#footer { position: e;}
#container {
display: "a a a" /100px
". . . /10px
"b c d" /*
"e e e" /30px
150px * 200px;
}
#header { position: a; }
#nav { position: b; }
#inhoud { position: c; }
#gerelateerd { position: d; }
#footer { position: e;}
-moz-border-radius)
s.hay@cinnamon.nl